Accueil » Conditions d’accessibilité
Conditions d'accessibilité
Pour une plateforme numérique accessible, inclusive et humaine…
L’internet est encore trop souvent conçu sans prendre en compte l’audience qui l’utilise en particulier les personnes en situation de handicap.
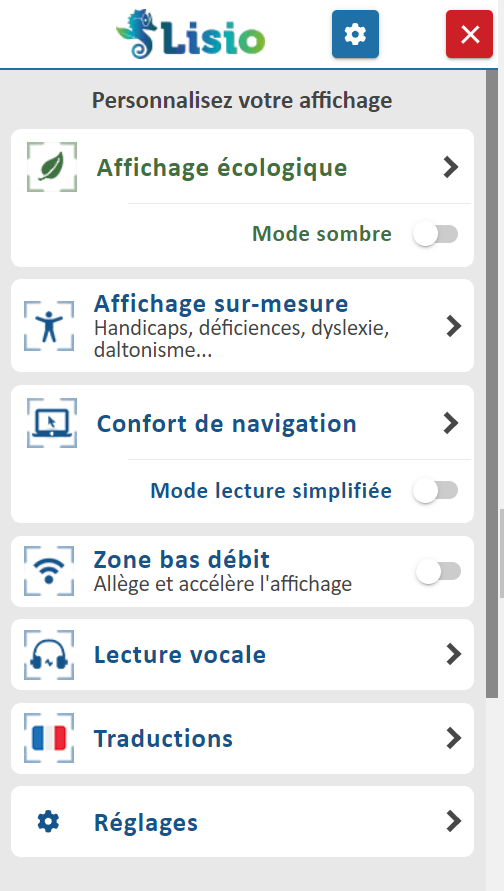
C’est pourquoi Intimagir-ara.fr a fait appel à la solution LISIO. L’hippocampe sur votre droite vous permet d’adapter l’affichage du site en fonction de vos besoins ou difficultés.

Accessibilité numérique
L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap. Ces contenus doivent être :
- Perceptibles : par exemple, faciliter la perception visuelle et auditive du contenu par l’utilisateur ; proposer des équivalents textuels à tout contenu non textuel ; créer un contenu qui puisse être présenté de différentes manières sans perte d’information ni de structure (par exemple avec une mise en page simplifiée) ;
- Utilisables : par exemple, fournir à l’utilisateur des éléments d’orientation pour naviguer, trouver le contenu ; rendre toutes les fonctionnalités accessibles au clavier ; laisser à l’utilisateur suffisamment de temps pour lire et utiliser le contenu ; ne pas concevoir de contenu susceptible de provoquer des crises d’épilepsie ;
- Compréhensibles : par exemple, faire en sorte que les pages fonctionnent de manière prévisible ; aider l’utilisateur à corriger les erreurs de saisie ;
- Robustes : par exemple, optimiser la compatibilité avec les utilisations actuelles et futures, y compris avec les technologies d’assistance.
Comment rendre le site plus accessible ?
La navigation au clavier :
- La touche Tab permet de voir le focus (le curseur dans la page), de le faire avancer et de naviguer entre les éléments interactifs d’une page (liens, boutons, champs de formulaires, onglets, modales, etc.)
- La combinaison Maj (Shift) + Tab permet de faire reculer le focus
- La touche Entrée permet d’activer l’élément qui a le focus (lien, bouton, menu, etc.)
- La barre Espace permet de cocher ou décocher une case
- Les flèches Haut, Bas, permettent de faire défiler l’affichage
Les combinaisons de touches :
- Ctrl + la touche « + » : agrandir la taille des caractères ;
- Ctrl + la touche « – » : réduire la taille des caractères ;
- Ctrl + 0 (le chiffre « zéro ») : revenir à la taille du texte par défaut.
La solution LISIO - www.lisio.fr :
Un site internet présente en général le même affichage à tous les internautes. Il ne peut donc pas être adapté aux difficultés de chaque visiteur : (handicap visuel/cognitif/moteur, langue maternelle étrangère, localisation en zone bas débit…) et rester confortablement lisibles pour les autres.
L’affichage sur-mesure propose une adaptation personnalisée du site internet aux besoins spécifiques temporaires ou permanents du visiteur.
Les paramétrages d’accessibilité :
- Filtres de daltonismes : rehausser ou atténuer les couleurs qui font défaut, augmenter le contraste (8% des hommes sont daltoniens) ;
- Dyslexie : adaptation des lettres des textes (la dyslexie fait partie des troubles DYS, 6 à 8 % de la population en est atteinte) ;
- Confort de lecture : augmentation de la taille des polices, augmentation de la taille du curseur, mise en évidence des liens ;
- Contraste de l’écran au format sombre ;
- Aide à la lecture et à la compréhension : lecture vocale, lecture guidée, dictionnaire pour les mots complexes ;
- Lecture simplifiée : affichage au format « page de livre » pour ne voir que l’essentiel de manière claire.
- Traductions multilingues : 28 langues compatibles avec la lecture vocale…

Le référenciel général d’amélioration de l’accessibilité (RGAA) :
Le référentiel général d’amélioration de l’accessibilité (RGAA) est destiné à définir, en France, les modalités techniques d’accessibilité des services en ligne. Ce référentiel comporte 106 critères de contrôle. Afin de vérifier cette mise en conformité, un audit (évaluation) est organisé soit en interne, soit par un organisme tiers, il débouche sur une déclaration (totale ou partielle) d’accessibilité.
Afin de préparer cet audit, le centre ressource Intimagir Auvergne-Rhône-Alpes a constitué un groupe de personnes concernées pour tester le site et récolter leurs avis sur la simplicité de navigation. Bien entendu ces retours seront pris en compte et pourront faire l’objet d’évolutions ultérieures du site.
Nous mettons tout en œuvre pour maintenir le site accessible à toutes et tous (visuels commentés, textes clairs). Il se peut cependant, malgré nos efforts, qu’au cours d’une des nombreuses mises à jour, un lien soit rompu, qu’une information soit erronée. N’hésitez pas à nous en faire part en nous écrivant via le formulaire de contact.
Ensemble, nous ne pouvons que progresser !